Bootstrap scroll listening
description
In this tutorial, you'll see how to use the Bootstrap ScrollSpy (scroll listening) plug-in to automatically update the corresponding navigation target according to the scroll bar position.
What is required?
You must quote jQuery, Bootstrap CSS and JavaScript file - bootstrap-scrollspy.js, located Bootstrap main folder 'js' folder. If you use the drop-down menu, you'll also need to reference the bootstrap-dropdown.js in the HTML file.
jQuery Bootstrap located in your home folder in the docs> assets> js under the name jquery.js. Or you can directly access http://apps.bdimg.com/libs/jquery/1.7.1/jquery.min.js download jQuery.
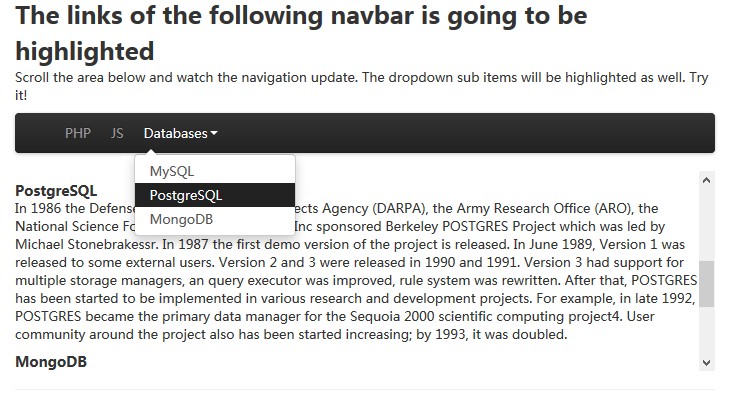
Here is the output end of this tutorial created:

Bootstrap ScrollSpy use in your website (scroll listening)
Examples
<Html lang = "en">
<Head>
<Meta charset = "utf-8">
<Title> Bootstrap scroll listener instance </ title>
<Meta name = "description" content = "Twitter Bootstrap ScrollSpy example">
<Link href = "/ twitter-bootstrap / twitter-bootstrap-v2 / docs / assets / css / bootstrap.css" rel = "stylesheet">
<Style type = "text / css">
.scrollspy-example {
height: 200px;
overflow: auto;
position: relative;
}
</ Style>
</ Head>
<Body>
<Div class = "span9 columns">
<H2> The links of the following navbar is going to be highlighted </ h2>
<P> Scroll the area below and watch the navigation update. The dropdown sub items will be highlighted as well. Try
it! </ p>
<Div id = "navbarExample" class = "navbar navbar-static">
<Div class = "navbar-inner">
<Div class = "container" style = "width: auto;">
<a class="brand" href="#"> w3resource </a>
<Ul class = "nav">
<Li class = "active"> <a href="#php"> PHP </a> </ li>
<Li class = ""> <a href="#js"> JS </a> </ li>
<Li class = "dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"> Databases <b class = "caret"> </ b> </a>
<Ul class = "dropdown-menu">
<Li class = ""> <a href="#mysql"> MySQL </a> </ li>
<Li class = ""> <a href="#pgsql"> PostgreSQL </a> </ li>
<Li class = ""> <a href="#mgdb"> MongoDB </a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Div>
<Div data-spy = "scroll" data-target = "# navbarExample" data-offset = "50" class = "scrollspy-example">
<H4 id = "php"> PHP </ h4>
<P> PHP, an acronym for Hypertext Preprocessor, is a widely-used open source general-purpose scripting language.
It is an HTML embedded scripting language and is especially suited for web development. The basic syntax of PHP is similar to
C, Java, and Perl, and is easy to learn. PHP is used for creating interactive and dynamic web pages quickly, but you can do
much more with PHP.
</ P>
<H4 id = "js"> JS </ h4>
<P>
JavaScript is a cross-platform, object-oriented scripting language developed by Netscape. JavaScript was created
by Netscape programmer Brendan Eich. It was first released under the name of LiveScript as part of Netscape Navigator 2.0 in
September 1995. It was renamed JavaScript on December 4, 1995. As JavaScript works on the client side, It is mostly used for
client-side web development.
</ P>
<H4 id = "mysql"> MySQL </ h4>
<P>
MySQL tutorial of w3resource is a comprehensive tutorial to learn MySQL. We have hundreds of examples covered,
often with PHP code. This helps you to learn how to create PHP-MySQL based web applications.
</ P>
<H4 id = "pgsql"> PostgreSQL </ h4>
<P>
In 1986 the Defense Advanced Research Projects Agency (DARPA), the Army Research Office (ARO), the National
Science Foundation (NSF), and ESL, Inc sponsored Berkeley POSTGRES Project which was led by Michael Stonebrakessr. In 1987
the first demo version of the project is released. In June 1989, Version 1 was released to some external users. Version 2 and
3 were released in 1990 and 1991. Version 3 had support for multiple storage managers, an query executor was improved, rule
system was rewritten. After that, POSTGRES has been started to be implemented in various research and development projects.
For example, in late 1992, POSTGRES became the primary data manager for the Sequoia 2000 scientific computing project4. User
community around the project also has been started increasing; by 1993, it was doubled.
</ P>
<H4 id = "mgdb"> MongoDB </ h4>
<P>
The term NoSQL was coined by Carlo Strozzi in the year 1998. He used this term to name his Open Source, Light
Weight, DataBase which did not have an SQL interface.In the early 2009, when last.fm wanted to organize an event on open-
source distributed databases, Eric Evans, a Rackspace employee, reused the term to refer databases which are non-relational,
distributed, and does not conform to atomicity, consistency, isolation, durability - four obvious features of traditional
relational database systems. </ p>
<P> After reading the largest third party online MySQL tutorial by w3resource, you will be able to install, manage
and develop PHP-MySQL web applications by your own. We have a comprehensive, SQL TUTORIAL, which will help you to understand
how to prepare queries to fetch data against various conditions.
</ P>
</ Div>
<Hr>
<Script src = "/ twitter-bootstrap / twitter-bootstrap-v2 / docs / assets / js / jquery.js"> </ script>
<Script src = "/ twitter-bootstrap / twitter-bootstrap-v2 / docs / assets / js / bootstrap-dropdown.js"> </ script>
<Script src = "/ twitter-bootstrap / twitter-bootstrap-v2 / docs / assets / js / bootstrap-scrollspy.js"> </ script>
</ Body>
</ Html>
View online examples
Explanation
So, you need to add 'data-spy = "scroll"' in the target div.
Please note that we have added the head of the regional instance of the file add the .scrollspy-example style. Because there is no .scrollspy-example in bootstrap.css, which is written in the docs.css.
'Data-offset' value of the property, is a number that determines the number of pixels when calculating the scroll bar position offset from the top.
Call .scrollspy ()
You can call via JavaScript .scrollspy (), to make ScrollSpy (scroll monitor) to work properly. The following code demonstrates how to do this:
$ ( '# Navbar') scrollspy ().;
#navbar Which is relevant navigation id.
method
You can create and use scrollspy (scroll listener) Removes the element when the DOM. However, you must call the refresh method. The following code demonstrates how to do this:
$ ( '[Data-spy = "scroll"]'). Each (function () {
var $ spy = $ (this) .scrollspy ( 'refresh')
});
Options
If you call scrollspy (scroll listening) through javaScript, you can use the 'offset' to decide when calculating the number of pixels from the top of the scroll bar position offset. Type of approach is that number, the default value is 10. You need to increase or decrease this value to make scrollspy (scroll monitor) to work properly.
event
Once a new entry when scrollspy (scroll listening) trigger, the trigger 'activate' event.
Click here to download the tutorial to use all the HTML, CSS, JS and image files.